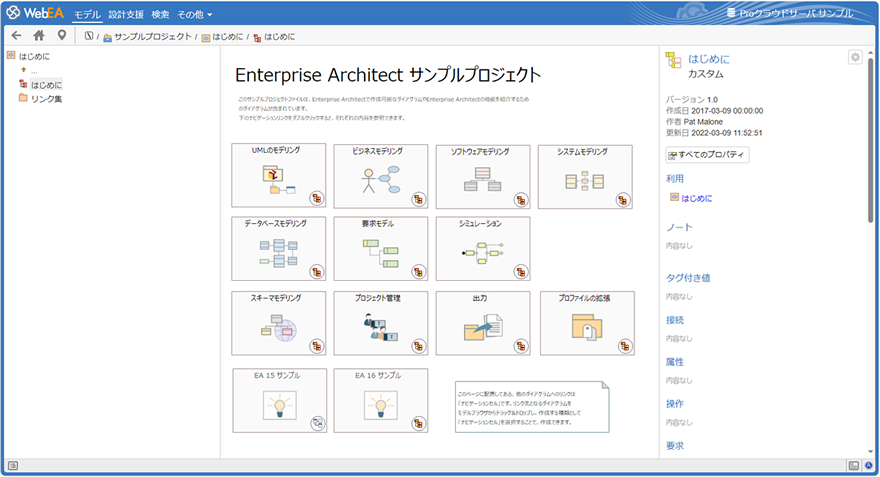
モデルタブは、対象のプロジェクトのモデルを参照するために利用します。5つのコンポーネントで構成されます。
- 上部のナビゲーションバー
- モデルを探索するために利用する、左側のブラウザ
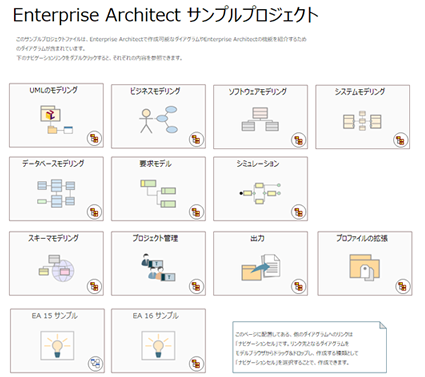
- ダイアグラムや要素の情報を表示する中央のメインビュー
- メインビューの内容を維持したまま、要素の詳細を表示する右側のプロパティビュー
- 下部のステータスバー

ナビゲーションバー
![]()
ナビゲーションバーはEnterprise Architectのモデル内を探索するために利用します。
項目 |
説明 |
ホーム
|
このボタンをクリックすると、現在のモデルの「ホーム」の項目を表示します。「ホーム」の項目は、WebEAの既定のダイアグラム(設定ファイルで指定)、Enterprise Architectで設定されているユーザー/プロジェクトの既定のダイアグラム、またはモデルルートのいずれかになります。 |
パス情報
|
このボタンをクリックすると、現在の要素の親要素・パッケージも含めた完全なパスが、モデルルートに至るまで表示されます。 表示された項目をクリックすると、その項目に直接移動することができます。
注意点:
(参考:Webブラウザで設定) |
戻る
|
1つ前の表示内容に戻ります。 |
要素名 |
現在の表示項目へのパス(または「パンくず」)と要素名やダイアグラム名を表示します。パス内の項目をクリックすると、そのパッケージや要素に移動することができます。また、'Show Breadcrumb'のオプションを'No'に設定することで、名前のみを表示するようにWebEAを設定できます。 (参考:Webブラウザで設定) |
メニューボタン
|
このボタンは、画面の幅が800ピクセル以下の場合にのみ表示されます。このボタンを押すと、現在の表示項目に関連するコンテキストメニューが表示されます。
ダイアグラムの場合、このメニューでは、ダイアグラムの画像やダイアグラムのプロパティを表示させることができます。また、ダイアグラムの画像を拡大・縮小できます。
なお、拡大率の調整は、現在のセッション中にWebEAで表示されているすべてのダイアグラムの画像に適用されます。これにより、モバイルデバイスなどでWebEAを使用する際に、快適な拡大率を維持することができます。拡大率を調整しても、他のユーザーによるダイアグラムの表示には影響しません。
パッケージと要素については、このメニューでパッケージ/要素のプロパティや、子要素の一覧を切り替えることができます。 |
ブラウザ
ブラウザは、ナビゲーションを支援し、メインビューに現在表示されている項目の位置情報も提供します。詳細は、「ブラウザパネル」のトピックを参照してください。
メインビュー

メインビューでは以下の3つの内容が表示されます。
プロパティビュー

プロパティービューは、選択された要素のプロパティを表示します。ダイアグラムを表示しているときには、ダイアグラムを表示したまま、要素のプロパティを表示できます。詳細については、「プロパティビュー」のページを参照してください。
ステータスバー
![]()
WebEAのステータスバーは最下部に表示されます。いくつかの情報表示とボタンが含まれます。
項目 |
説明 |
ブラウザ
|
このボタンをクリックすると、メインビューの左側にあるブラウザビューの表示/非表示を切り替えることができます。 この領域には、現在選択されている項目とそのすべての子要素が表示されます。項目名と最初の子要素の名前の間には茶色の上矢印 注意: この機能は、画面の幅が800ピクセル以下の場合は利用できません。 |
新規チャット |
WebEAでチャット機能が有効に設定されている場合に、チャットメッセージを受信するとステータスバーに新規チャットの文字列が表示されます。その文字列をクリックするとメッセージに関するメニューが表示されます。 |
要素のレビュー |
レビューに参加している場合には、ステータスバーに参加しているレビューの名前が表示されます。その名前をクリックすると、関係するレビュー要素をメインビューに表示します。 |
プロパティ
|
このボタンをクリックすると、メインビューの右側にあるプロパティビューの表示/非表示を切り替えることができます。
プロパティビューを利用すると、ダイアグラムを表示しているときに、ダイアグラムを表示したまま要素のプロパティを表示することができます。
要素の情報を表示する際に、プロパティビューでは要素のプロパティを分割して表示することができます。メインビューである情報を表示しながら、プロパティビューで別の情報を表示することができます。例えば、メインビューでディスカッションを追加しながら、プロパティビューで要素のノートを参照することができます。
注意: この機能を有効にすると、ダイアグラムビューのリンクは、選択された要素に移動するのではなく、プロパティビューでその要素の情報を表示するように変更されます。そのため、メインビューでいくつかの要素を選択し、現在のダイアグラムを表示したまま、それぞれの要素プロパティを確認することができます。
注意: この機能は、画面の幅が800ピクセル以下の場合は利用できません。 |
WebEAについて
|
このボタンをクリックすると、WebEAについての情報を表示します。WebEAやProクラウドサーバのバージョン・OSLCの利用やライセンスの情報などが含まれます。 |
iOSでのスクロール |
iPadやiPhoneでWebEAを利用している場合には、 'iPad Diagram Scrolling: Off' あるいは 'iPhone Diagram Scrolling: Off' のような情報が表示されます。この文字列をクリックすることで、OnとOffを切り替えることができます。
一般的には、画像が表示されている場合でもフリックした場合には内容をスクロールしますが、iOSのブラウザではクリック可能な領域をフリックしてもスクロールしません。結果的に、ダイアグラムの画像が表示されている場合にはスクロールが非常に困難になります。
|
参照: