ロードマップの機能は、ダイアグラム内に時間軸を表示し、既存の要素を配置して表示することができます。この機能を利用することで、時間の経過とともにシステムにどのような変化があるのかという点を表現したり、複数のチーム間でのやりとりや責務を明示したり、複数のプラットフォームへのサポートの並行対応を表現したりする際に役立ちます。このロードマップ機能を利用して時間軸をダイアグラムに表示すると、時間軸は常に表示された状態となり、印刷時や画像として保存する際にも出力対象となります。
ロードマップ機能を利用すると、それぞれの要素のフェーズや状態の変更について、色を利用して区切って表現することもできます。区切る個数や内容・色については、ダイアグラムの凡例要素を利用して定義します。それぞれの要素ごとに、区切る幅や表示の有無を調整することができます。
ダイアグラム内にロードマップの時間軸を表示する
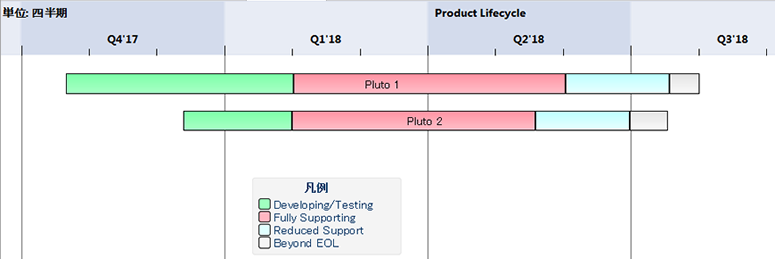
次の図は、ロードマップ機能を適用した例です。2つの製品について、製品開発や保守のライフサイクルを表現しています。時間軸として、四半期ごとに区切って1年半の期間の内容を表示しています。

このようなダイアグラムを作成するまでの準備の手順は次の通りです。
# |
操作方法 |
1 |
モデルブラウザ内のパッケージを右クリックし、「ダイアグラムの追加」を選択します。 |
2 |
ダイアグラムの名前として、ロードマップの表現内容を示すような名前を入力します。 |
3 |
分類の一覧の上部のメニューボタンを押し、パースペクティブとして「設計支援」→「プロジェクト計画」を選択します。 |
4 |
右側の一覧から「ロードマップ」を選択します。 |
5 |
OKボタンを押して下さい。ダイアグラムが作成され、開きます。 |
モデルテンプレートでは、いくつかのロードマップに関するテンプレートが利用できます。(英語) 作成の参考にしたり、内容を修正して自分自身のロードマップを効率よく作成する際に役立ちます。
希望するテンプレートを選択し、パッケージに取り込んで利用してください。
詳細設定の手順:
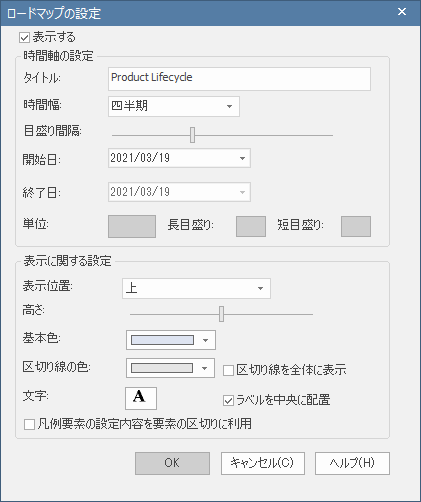
ロードマップの設定は、以下のようなロードマップの設定ダイアログを利用します。

リボン |
モデル > ダイアグラム > 操作 > ロードマップ |
コンテキストメニュー |
ダイアグラムの背景で右クリック | ロードマップ表示の設定 |
ロードマップの設定
ロードマップ表示の設定ダイアログが表示されたら、次の手順に従って表示内容を調整します。このダイアログ内の個々の項目の説明は、「ロードマップ表示の設定」ページで説明しています。次の手順では、ダイアグラムの凡例要素も作成し、それぞれの要素内に区切りが表示されるようにしています。
手順:
# |
操作方法 |
1 |
まず、「表示する」のチェックボックスにチェックを入れ、ロードマップ機能を有効にします。 |
2 |
タイトル欄で、時間軸の見出しとして表示される内容を入力します。 何も入力しないこともできます。 |
3 |
「時間幅」の欄で、時間軸として表示される幅を指定します。上の図の例と同じになるようにするためには、「四半期」を選択します。 時間幅の単位で、時間軸の背景色が明色と暗色で区切られ、指定した時間幅が明確になるようになっています。 「時間幅」の欄ではいくつかの既定の単位を選択することもできますし、独自の幅を指定することもできます。また、表示される色を調整することもできます。 (参照:ロードマップ表示の設定) |
4 |
「目盛り間隔」のスライダーを調整することで、時間軸の幅を調整できます。これにより、ダイアグラム内に表示される範囲が決まります。 |
5 |
「開始日」の欄では、時間軸の開始日を指定します。上の画像では、2021年3月19日を指定しています。 なお、指定した「時間幅」に応じて、日付の細かい内容が無視される場合もあります。 「終了日」の欄は、「時間幅」で既定の選択肢を選んだ場合には指定できません。 |
6 |
必要に応じて、表示内容を調整します。:
|
7 |
OKボタンを押し、設定内容を保存して下さい。 |
8 |
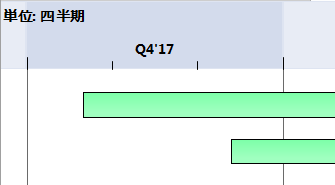
2つの製品を示すための要素を配置します。今回はクラス要素を利用します。ツールボックスの「クラス」グループからクラス要素をダイアグラムの中に配置します。それぞれ、 'Pluto 1' および 'Pluto 2' という名前を設定します。それぞれの要素は横長の形で配置されます。 上の図と同じような構成にするためには、まず 'Pluto 1'の要素のサイズを変更し、左端・右端の位置が指定した位置になるように調整します。 同様にして、 'Pluto 2'についても、位置・大きさを調整します。
|
9 |
凡例要素を利用する場合には、ツールボックスの共通 要素グループから「ダイアグラムの凡例」要素を図の中にドロップします。
このダイアグラムの凡例要素を利用して、ロードマップの図内に配置した要素を色分け表示します。
配置したダイアグラムの凡例要素をダブルクリックし、プロパティダイアログを表示させます。ここで、色分けする区分とその色の組で定義していきます。上の図の例では、以下の4つの区分を定義しています。
それぞれの区分の名前を「値」の欄に入力し、あわせて塗りつぶしの色を指定します。定義が終わったら「保存」ボタンを押し、次の区分の情報を入力します。 最後に、「設定色を自動適用」のチェックボックスと、「背景色」の横にある「自動適用」にチェックを入れます。チェックを入れたら、ダイアログを閉じます。 (参照:凡例の内容設定、凡例の作成、凡例自身のスタイルの設定) |
10 |
ダイアグラムに配置した2つの要素が、それぞれ4色に塗り分けられた状態になります。それぞれの区分の幅は、等分されている状態になります。 それぞれのフェーズの幅を設定するには、2つの区分の境目にある境界線をドラッグし、適切な幅になるようにして下さい。 以上でロードマップの作成が完了します。 |
区分を非表示にする
ロードマップ内でダイアグラムの凡例要素を配置して区分を定義すると、ロードマップの図内に配置されている要素のそれぞれは、定義されたすべての区分を持つ状態になります。ここで、例えば特定の要素については、定義した区分の全てを持たない場合が考えられます。このような場合には、不要な区分を隠すこともできます。必要に応じて、隠した区分を再表示させることもできます。
新しい要素をダイアグラムに追加すると、初期状態では全ての区分を表示します。ただし、新しい区分を追加した場合、配置済みの要素の区分は自動的に非表示となります。表示する場合は、以下の手順で表示するように設定する必要があります。
区分の表示・非表示を切り替える手順は次の通りです。
# |
操作方法 |
1 |
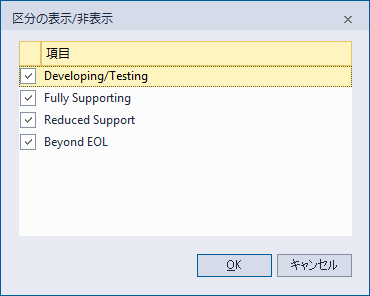
対象の要素を右クリックし、「区分の表示/非表示」を選択します。区分の表示/非表示ダイアログが表示されます。
|
2 |
非表示にしたい区分のチェックを外して下さい。 また、非表示にした区分を再表示させる場合には、チェックを入れて下さい。 |
3 |
OKボタンを押して下さい。対象の要素について、指定した内容に区分表示の有無が変わります。 |
区分を非表示にすると、表示されている区分の1つが非表示になった区分が表示されていた範囲に拡大されます。ただし、最後の区分が隠された場合は、その左側の区分が表示されていた範囲を埋めるように拡張されます。要素の全体の長さは変わりませんし、要素内の残りの区分の長さも変わりません。調整する必要がある場合は、区切り線をドラッグしてください。
非表示の区分を表示するように設定すると、時系列的に次の区分の最初の時間単位(要素の最後に追加された場合は、前の区分の最後の時間単位)に表示されます。この場合も、要素の合計の長さは影響を受けず、要素内の他の区分の長さも影響を受けません。新しい区分と、それに対応するために調整された他の区分の長さを調整する必要がある場合は、区切り線をドラッグしてください。
注意: |
|
参照: