JavaScriptコンソールは、1行のJavaScriptコマンドを入力するコマンドラインインタープリタで、一度に1つずつ実行されます。下部にあるテキスト入力パネルにコマンドを入力し、Enterキーを押してコマンドを実行すると、上部の出力ウィンドウにコマンドからの出力が表示されます。

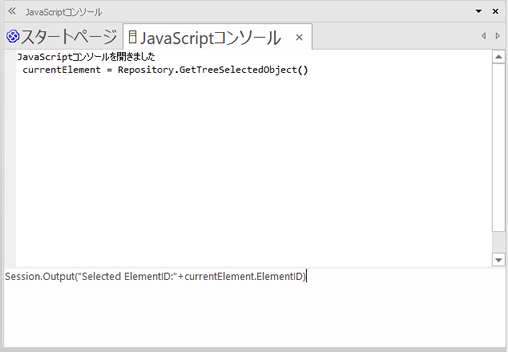
下のパネルには、入力した内容が表示されています。上の画像の例では以下のように入力しました:
currentElement = Repository.GetTreeSelectedObject()
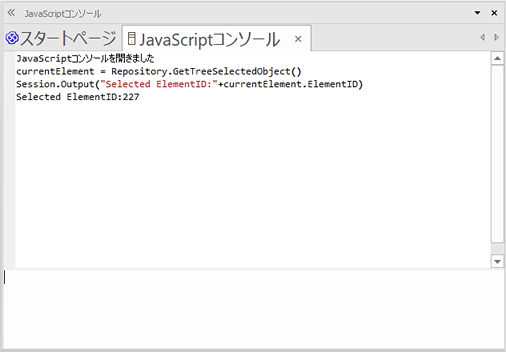
Enterキーを押すと、入力した内容は上部のパネルに表示され処理されます。次に、下のパネルに以下のように入力しました:
Session.Output("Selected ElementID:"+currentElement.ElementID)
Enterキーを押すと、入力した内容は上部のパネルに表示され処理されます。実行した結果が表示されます。

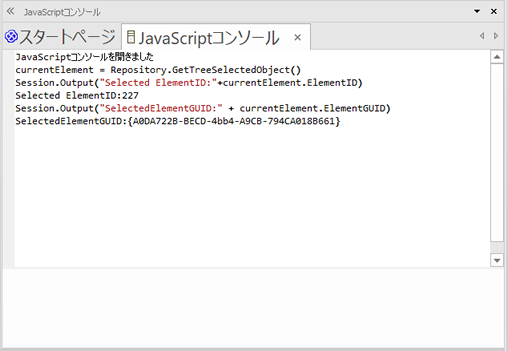
さらに、次のように入力したとします:
Session.Output("SelectedElementGUID:" + currentElement.ElementGUID)
その結果は次の通りです:

注意: |
この機能は、コーポレート版以上で利用可能です。 |
利用手順:
リボン |
|
コンソールのコマンド
コンソールのコマンドは、!記号の後にコマンドを指定してください。
以下のコマンドが利用できます。
- !clear - 表示内容を消去
- !save - 表示内容をファイルに保存
- !help - コマンドの一覧を表示
- !close - コンソールを閉じる
- !include <scriptname> - 指定されたスクリプトを実行します。scriptname は GroupName.ScriptName の形式になります。
- ? - !helpと同じです。
- ? <variable or function> -指定された値または関数の結果を表示します。
コンソール内で?の1文字を入力し実行することで、同じ情報を得ることができます。
スクリプトを実行することが目的であれば、スクリプトサブウィンドウを利用する方法もあります。