子ダイアグラムを持つ要素は、要素と、結びつくダイアグラムとの関係を内部的に保持し、その要素の内部構造を表現しています。このような子ダイアグラムに、要素が持つ一部の付属要素は直接配置することはできません。表示し利用する場合には、このページで説明するような手順を経る必要があります。
このページの内容が対象とする付属要素は、以下の種類です。
- アクティビティパラメータ
- 要求インターフェース
- アクションピン
- ポート
- 入場点
- 拡張ノード
- オブジェクトノード
- 提供インターフェース
- 退場点
- パートプロパティ
子ダイアグラム内で付属要素を利用する手順
イメージ |
説明 |
|
まず、クラスやSysMLのブロック要素など、親となる要素を作成します。この例では、アクティビティ要素を対象とします。 |
|
その要素を右クリックし、子ダイアグラムを作成します。
子ダイアグラムを持つ要素をダイアグラム内に配置した場合には、その要素の右下に子ダイアグラムを持つことを示すアイコンが表示されます。 (参考:子ダイアグラム) |
|
その要素をダブルクリックし、子ダイアグラムを開きます。 |
|
モデルブラウザから、子ダイアグラムを持つ要素自身を配置します。 |
|
要素を右クリックし、「子ダイアグラムの追加 | 子ダイアグラムの中身を表示」を実行します。
要素の周りにフレームが表示されます。 |
|
Ctrl+Sを押すか、リボンの保存ボタンを利用して、ダイアグラムの編集内容を保存します。
その後、ダイアグラムのタブを右クリックして「再読込」を実行するか、タブを閉じて開き直すかを実行し、ダイアグラムの内容を再描画します。
左の図のように、フレームのみが表示されます。このフレームは親要素を示します。 |
|
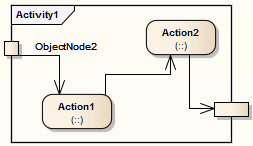
フレームに付属要素を表示し、内部構造を記述します。 (付属要素の表示には、属性・操作と付属要素サブウィンドウを利用します。) |