要素をダイアグラムに配置した後に、その要素を別の位置に移動したい場合があるかもしれません。あるいは、既存の要素間に親子関係を定義したい場合があるかもしれません。このような場合には、ダイアグラム内で要素を移動させます。移動に関連する機能や操作は以下の表のような内容があります。
イメージ |
説明 |
|
ダイアグラム内で対象の要素を(複数)選択します。その後、以下の操作を行います。
(参照: 選択要素の移動) |
|
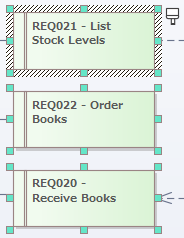
複数の要素を選択して、上下左右に整列させることもできます。整列する場合の基準は、枠が表示される要素(左の図の場合は一番下)になります。
|
|
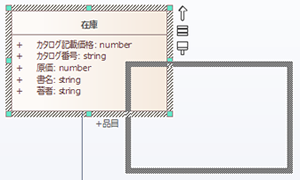
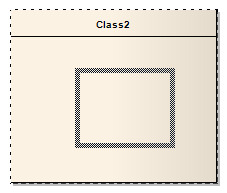
ダイアグラム内の要素は、自由に位置を移動して、他の要素の上に配置することもできます。
ある要素の上に配置した場合に、モデルブラウザにおいて親子関係が設定されるかどうかについては、移動中に親要素の境界線が点線で表示されるかどうかで判断できます。
|
注意事項 (他の要素の上に要素を移動させる場合)
- 要素の移動によって、要素に親子関係を設定するためには、ユーザーのオプションダイアログの要素グループにある「コンポジット要素のサポート」の項目にチェックが入っていなければなりません。この項目にチェックが入っていない場合には、別の要素の上に移動しても境界線が点線で表示されません。また、上に配置しても親子関係は作成されません。
- 親子関係があり重なっている要素をダイアグラム内で親要素の外にドラッグすると、モデルブラウザでも関係が解除されます。ただし、レーンなどいくつかの要素からは、要素を外に出すことができない場合もあります。
- 子要素は、必ず親要素よりも前(上)に存在しなければなりません。親子関係構築時には、自動的に前後方向の位置が調整されます。強制的に前後関係を崩すと、ダイアグラム内では親要素の後ろに回り、見えなくなります。
- 子要素は、必ず親要素に完全に含まれていなければなりません。状態などいくつかの要素については、親要素から外に出すことはできません。
参照: